이를 시작하기 전에 사용자 정의 도메인을 설정했는지 확인해야 합니다 -- FunnelFlux에서 작동하는 사용자 정의 도메인이 없으면 링크를 생성하거나 JavaScript를 사용할 수 없습니다.
아직 하지 않았다면, 여기에 있는 도움말 문서를 참조하고 설정 > 도메인에서 도메인을 추가하세요.
기본 퍼널 만들기
기본적인 리소스를 설정했으니 퍼널을 만들어 봅시다!
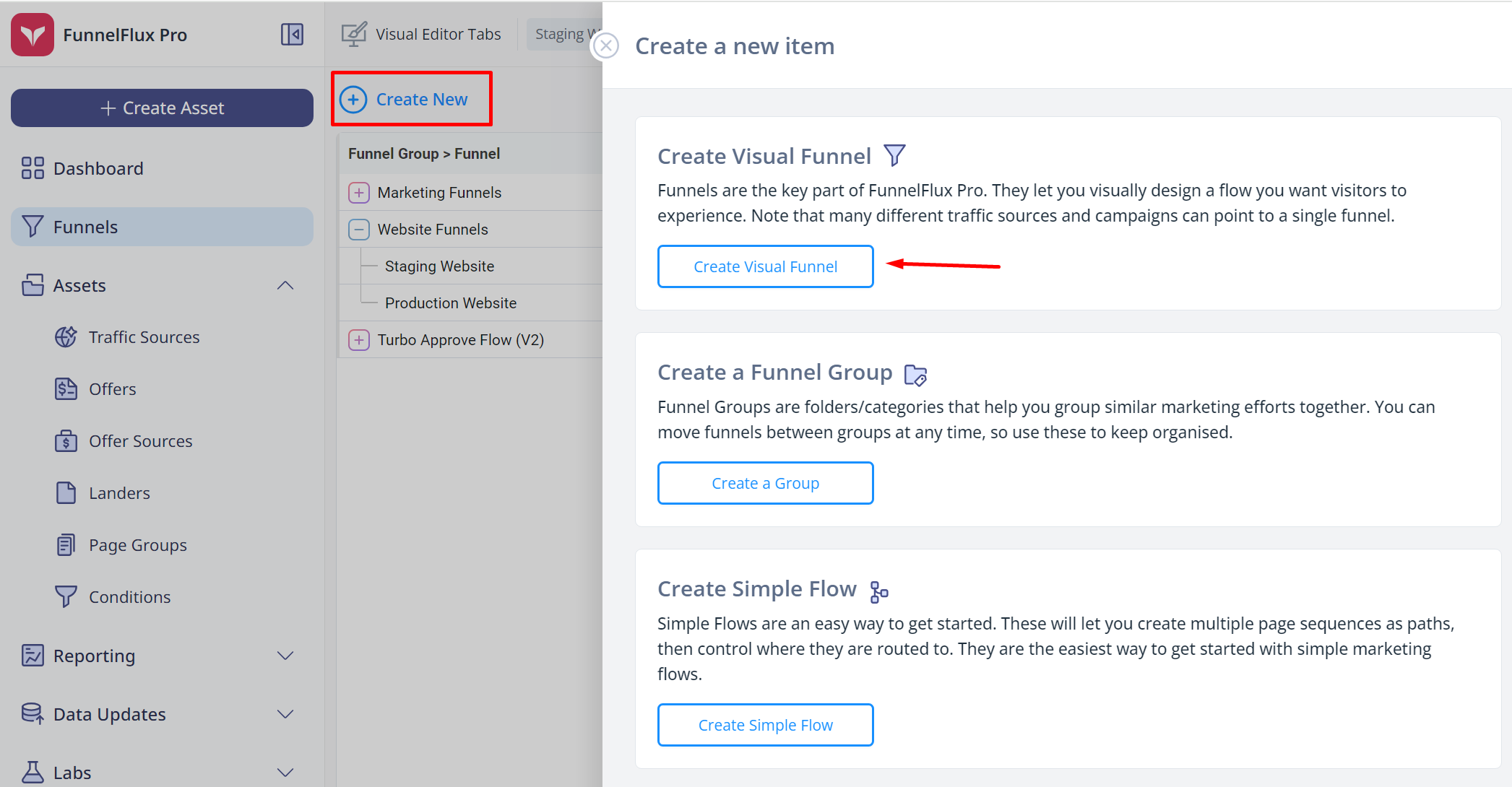
퍼널 페이지로 이동하여 (+) 새로 만들기 > 시각적 퍼널을 클릭하세요.

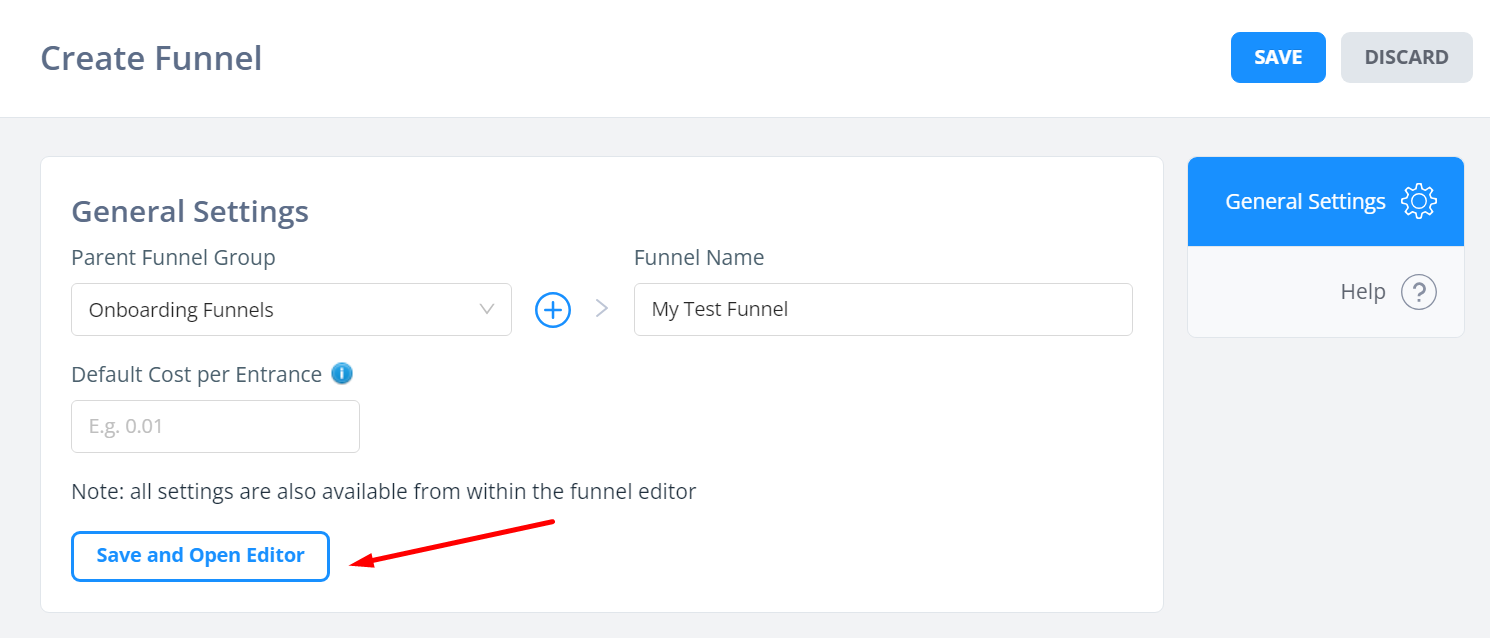
퍼널은 항상 퍼널 그룹에 속하며, 이는 단순히 카테고리입니다. 지금은 그룹으로 "온보딩 퍼널"을 선택할 수 있습니다. 사용할 수 없는 경우 다른 그룹을 선택하거나 새로운 그룹을 만드세요.
저장 및 편집기 열기를 클릭하여 편집기에서 퍼널을 열어보세요.

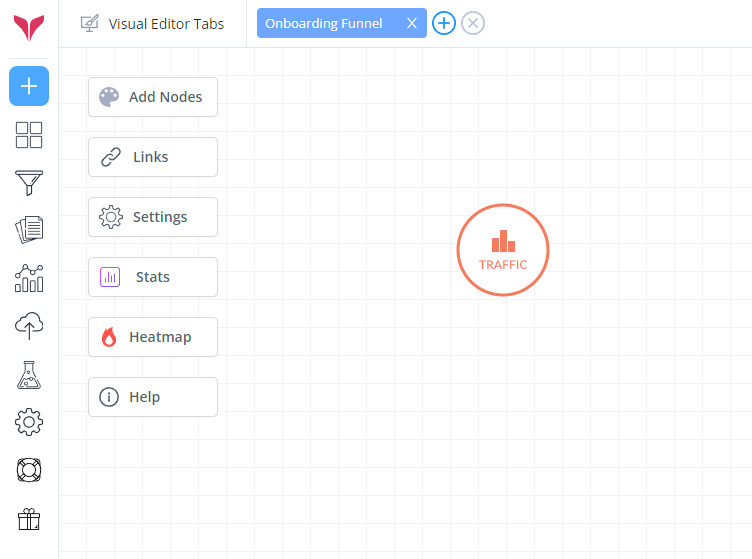
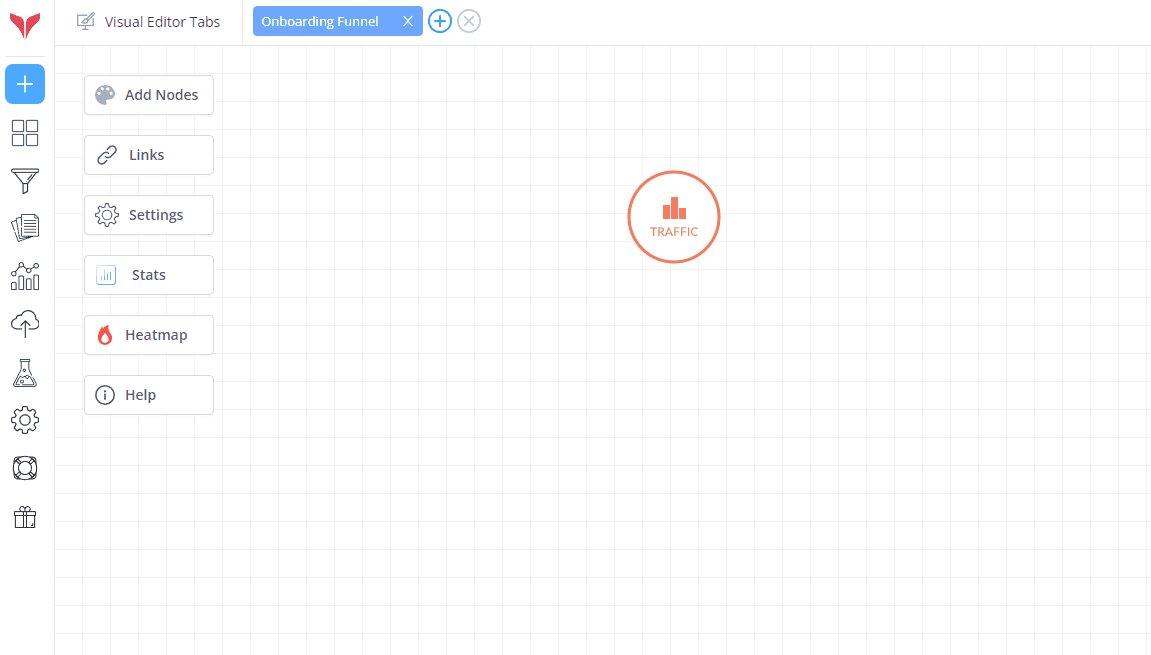
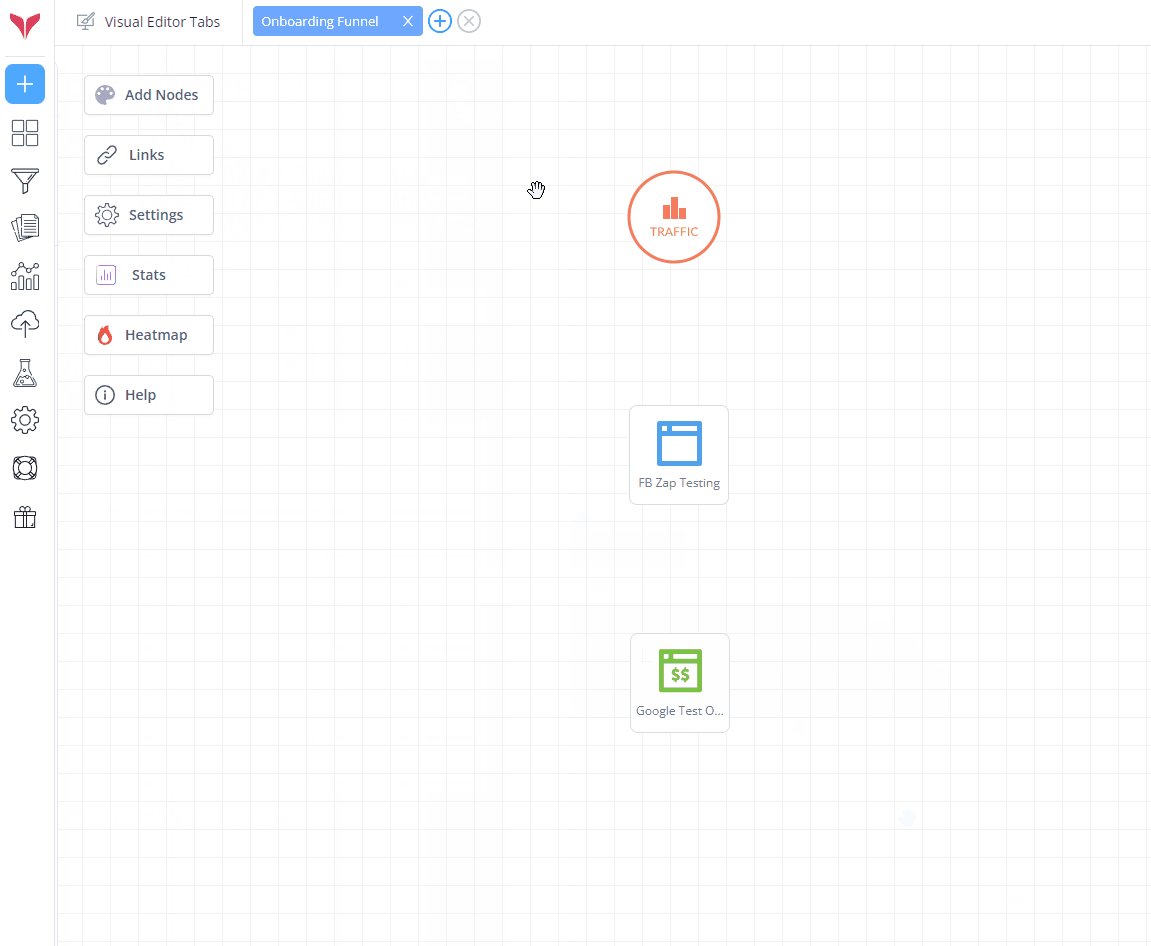
우리의 시각적 빌더에 오신 것을 환영합니다 😃

이 시점에서 저는 기사 시작 부분의 비디오 가이드를 시청하는 것을 추천드립니다 -- 이러한 것들 중 일부는 비디오로 설명하기가 더 쉽습니다.
여기서는 트래픽 노드로 시작합니다. 이는 제거할 수 없는 기본값이며 트래픽을 분할하는 로테이터처럼 작동합니다.
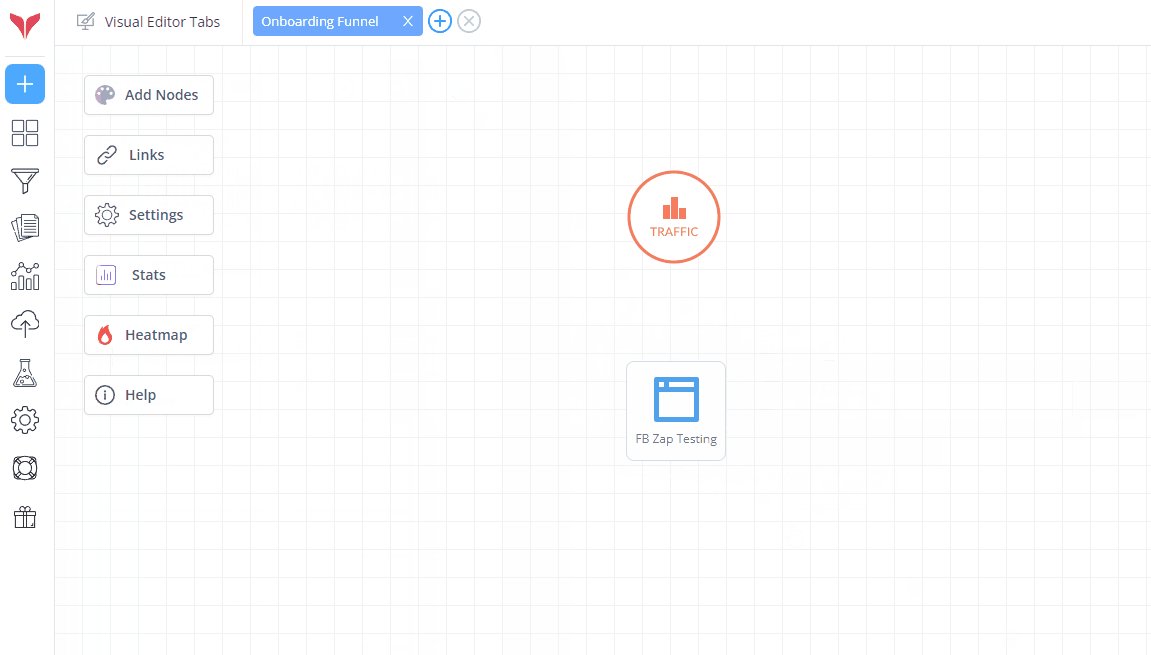
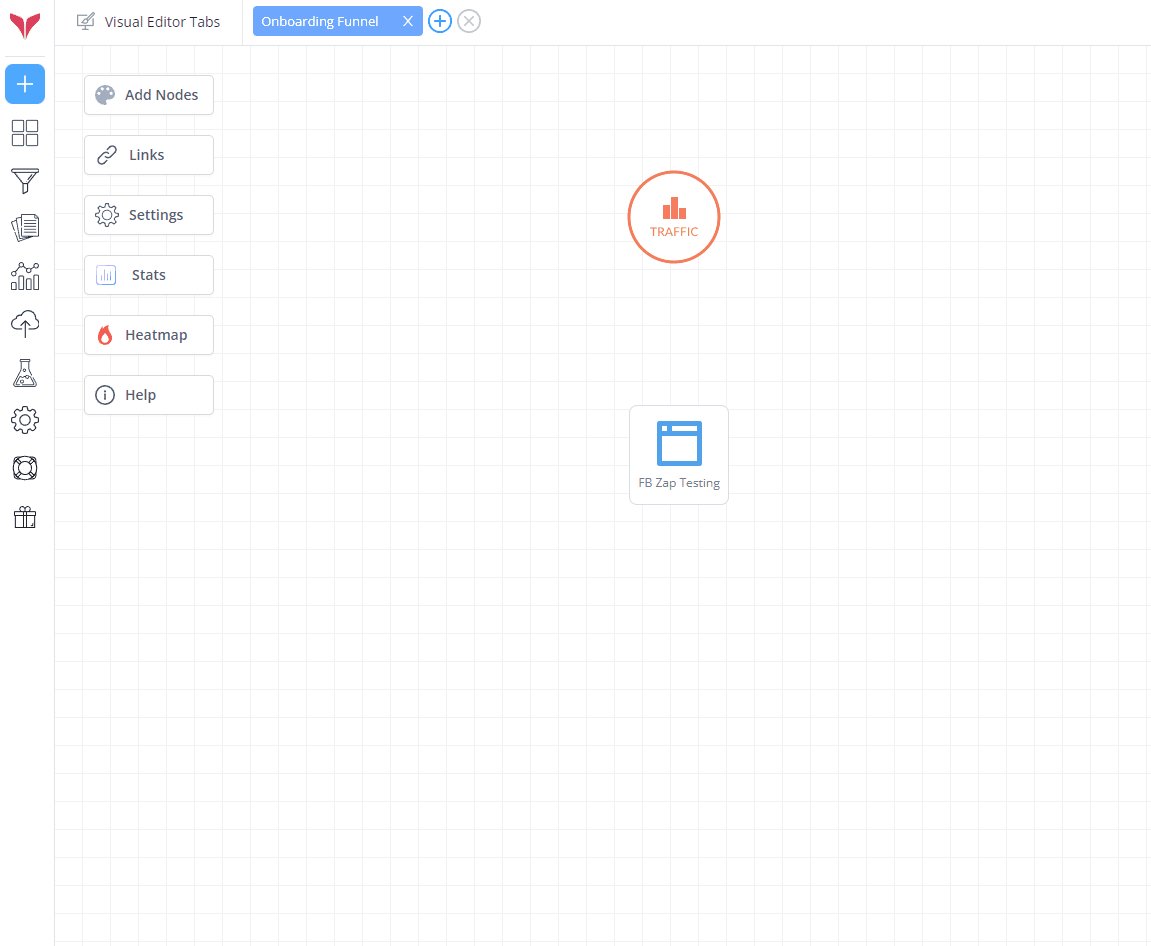
왼쪽에는 몇 가지 작업을 할 수 있는 버튼이 있습니다:
노드 추가 - 노드 팔레트를 열어 노드를 드래그 앤 드롭할 수 있으며 기존 페이지를 검색하여 추가할 수 있습니다
링크 - 퍼널 설정 탭을 열어 퍼널의 모든 노드에 대한 추적 링크를 생성할 수 있습니다
설정 - 설정 탭도 엽니다
통계 - 이는 빠른 통계 오버레이를 열며, 앱 전체에서 볼 수 있습니다 (테이블에서 볼 수 있는 작은 그래프 아이콘). 이를 통해 데이터를 빠르게 분석할 수 있습니다.
히트맵 - 나중에 이를 사용하여 퍼널 빌더에서 직접 데이터를 시각화할 수 있습니다
테스트 랜딩 페이지와 오퍼를 캔버스에 추가해 봅시다.
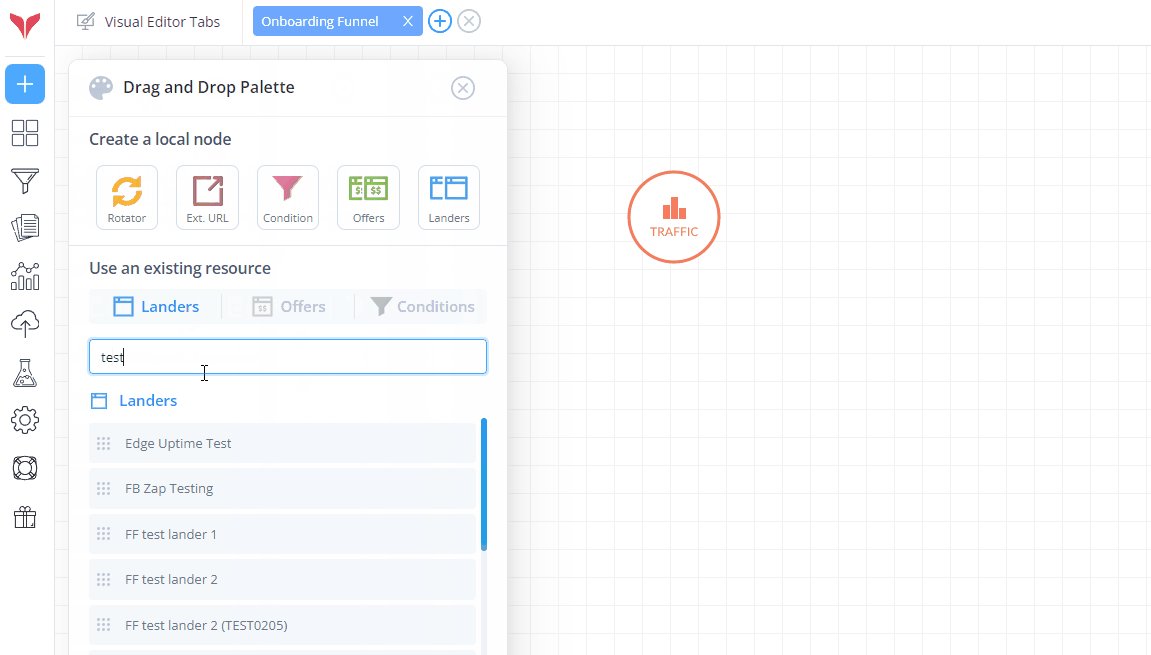
노드 추가를 클릭하여 노드 팔레트를 엽니다.
여기서 로컬 노드를 만들거나 (상단 목록), 랜딩 페이지/오퍼/조건을 클릭하여 계정의 기존 자산 목록을 탐색할 수 있습니다.
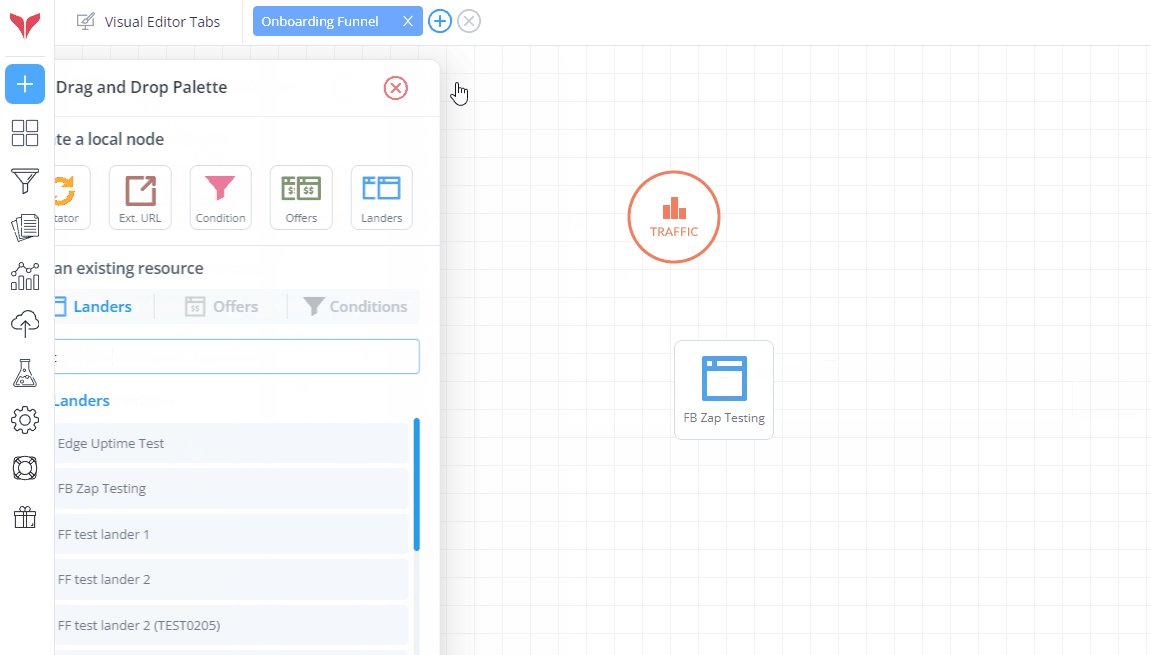
목록에서 드래그 앤 드롭할 수 있습니다. 항목을 검색하기 위해 입력할 수도 있습니다. 아래 애니메이션에서 "test"를 검색하는 것을 볼 수 있습니다.

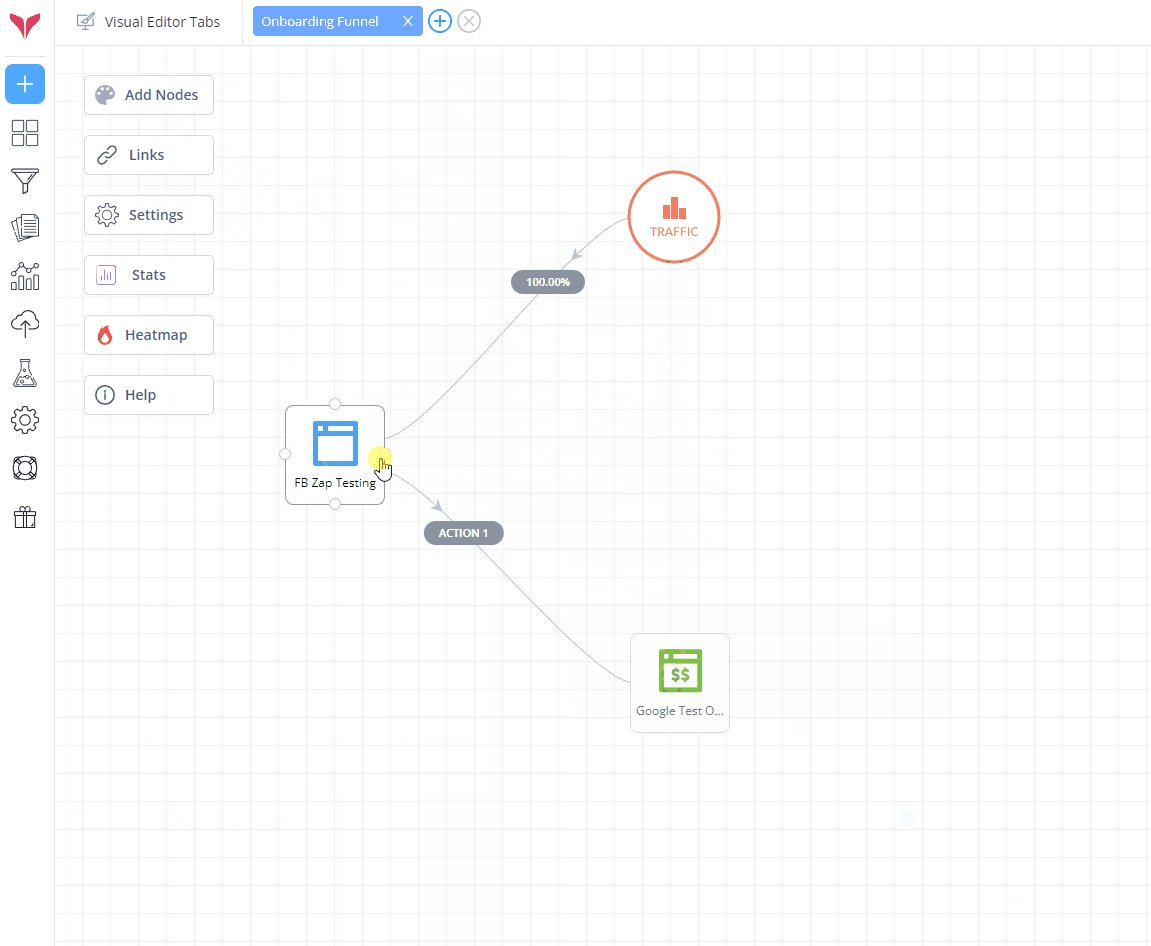
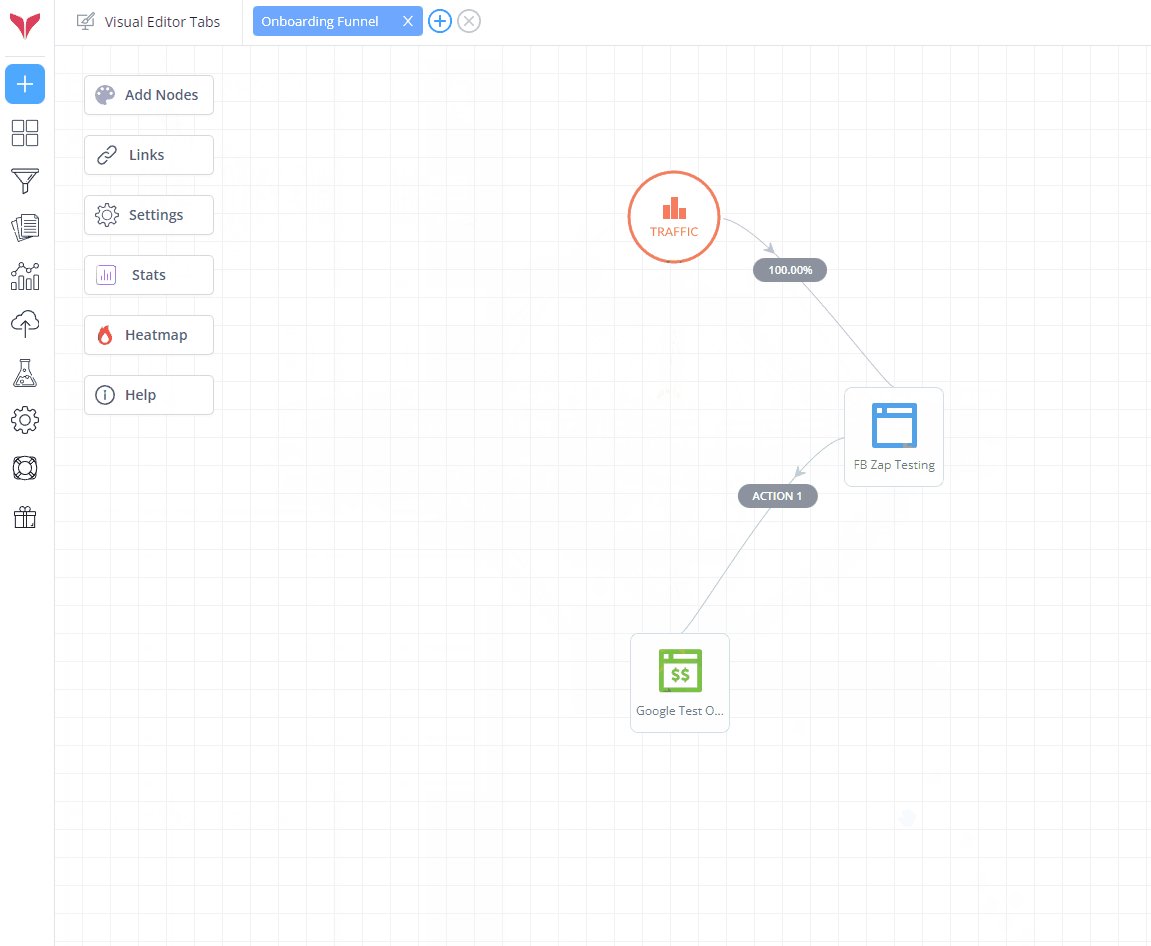
이제 캔버스에 노드를 추가했으니 약간 재구성하고 노드 간 연결을 만들어 봅시다.
노드를 클릭하고 드래그하여 이동하거나 마우스를 올렸을 때 나타나는 작은 원을 클릭하여 노드 간 연결을 만들 수 있습니다:

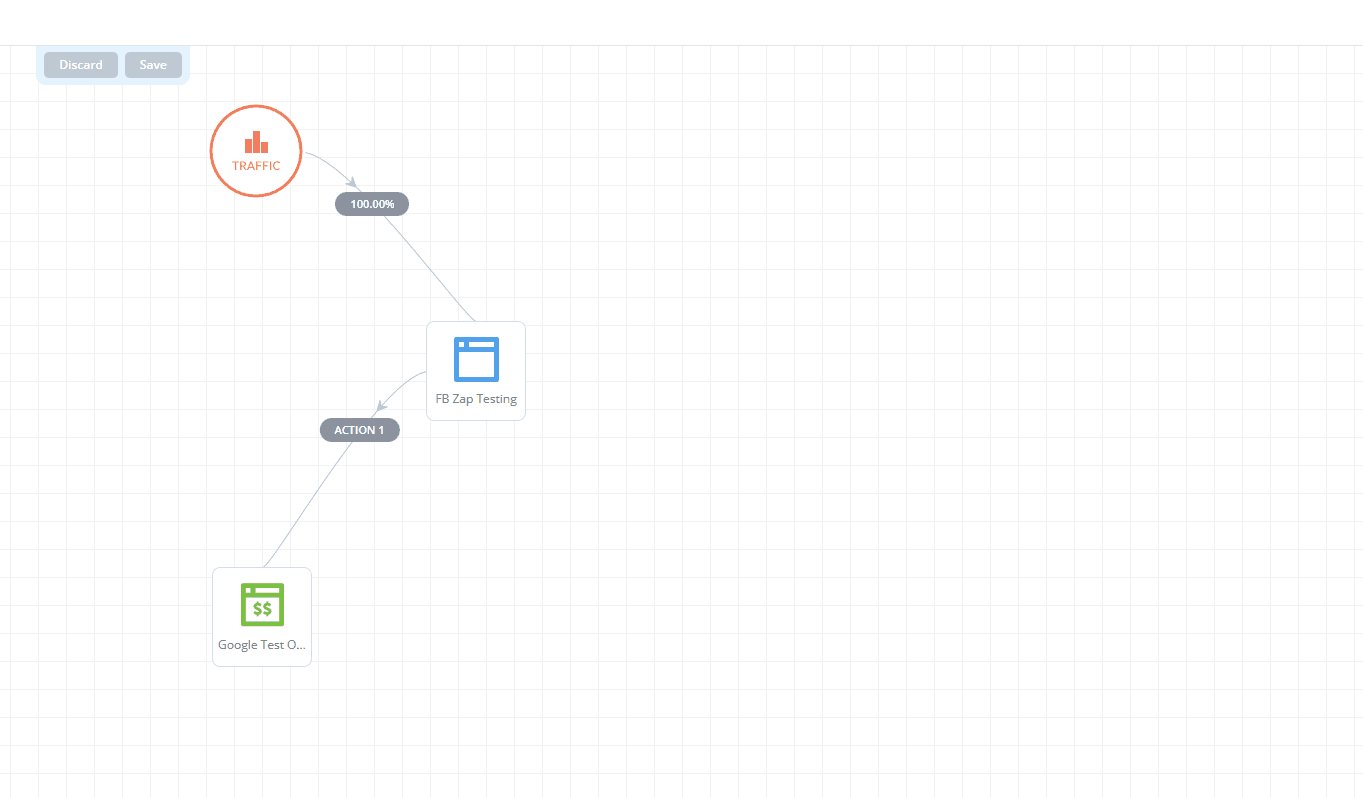
이것이 퍼널을 만드는 기본입니다 - 노드를 만들고, 연결하고, 저장하면 링크를 생성할 준비가 됩니다.
첫 번째 추적 링크 얻기
이제 랜딩 페이지와 오퍼가 연결된 기본 퍼널을 저장했으니 추적 링크를 생성해 봅시다.
FunnelFlux에서는 퍼널의 모든 노드에 링크할 수 있습니다 - 특정 사용자가 여정을 시작할 위치를 결정할 수 있습니다. 대부분의 경우 트래픽 노드에 링크하고 싶을 것입니다.
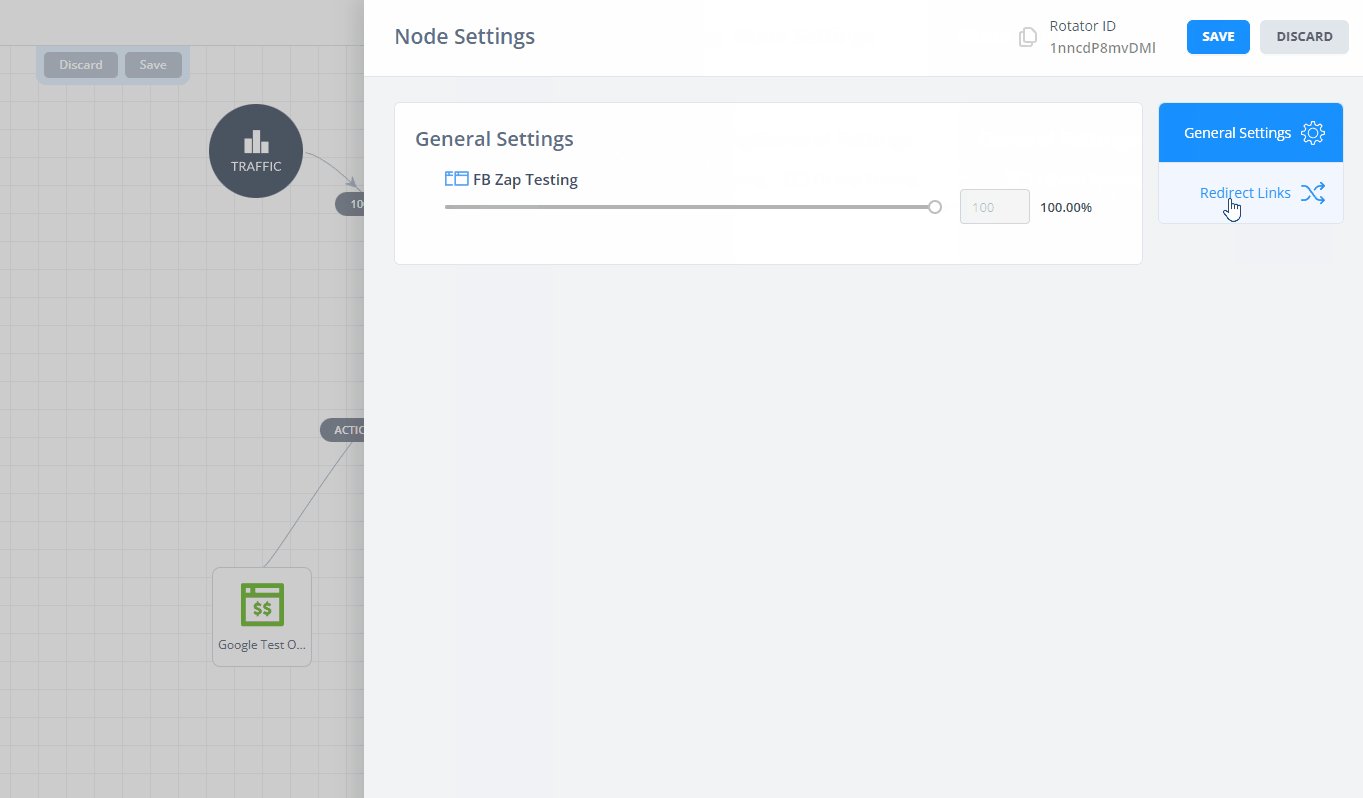
그렇게 하려면 클릭만 하면 됩니다. 구성 옵션과 링크를 생성할 수 있는 사이드바가 열립니다.

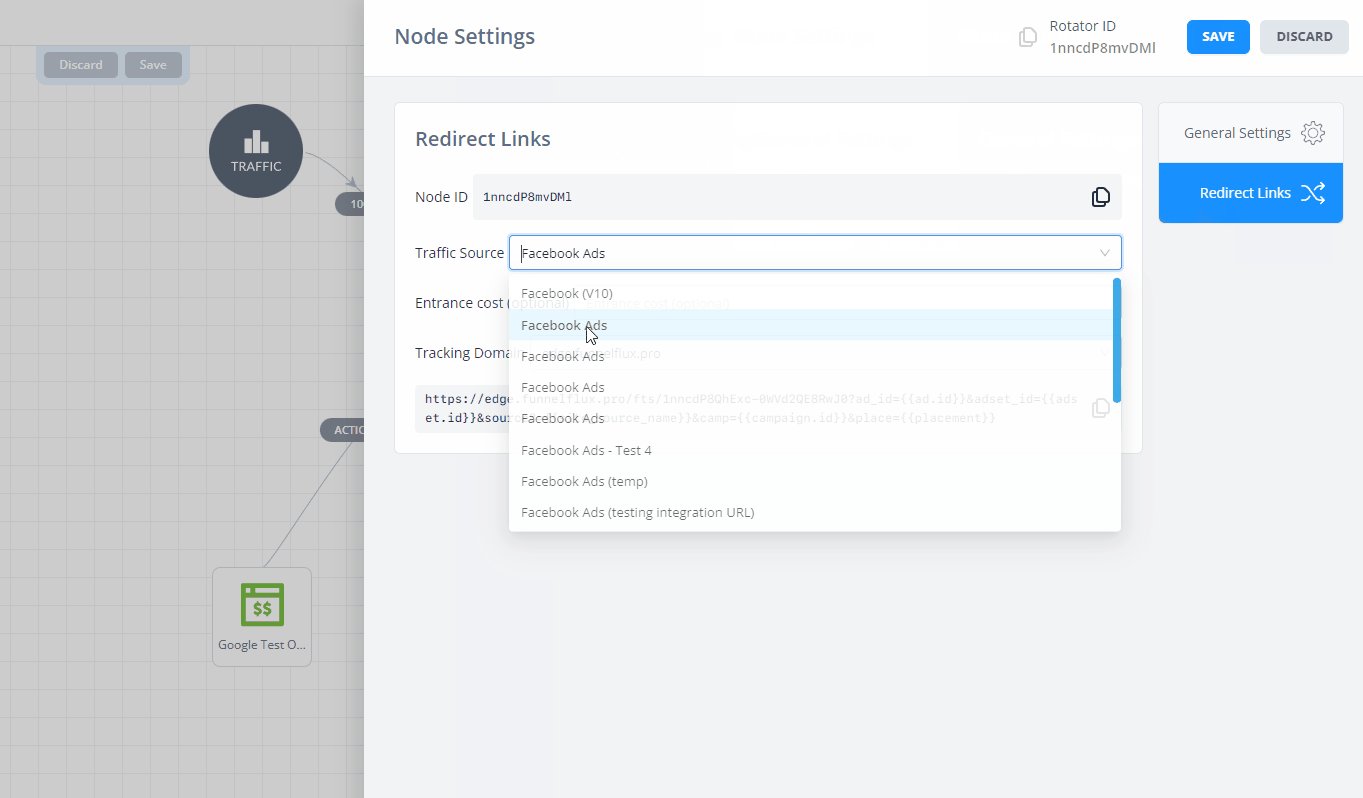
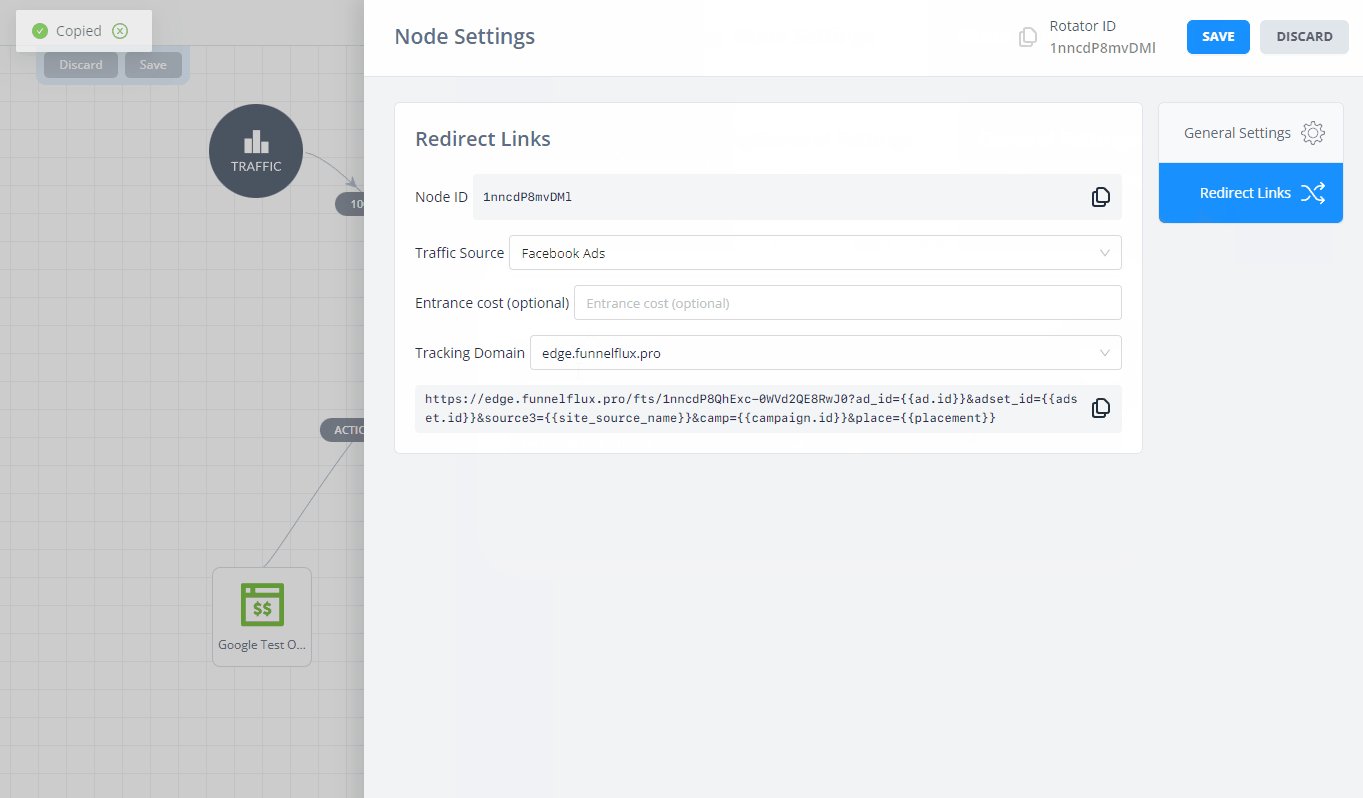
링크 생성 상자에서 다음을 선택할 수 있습니다:
트래픽 소스 - URL의 특별한 매개변수를 결정하며, 이전에 간단히 살펴본 추적 필드 섹션에서 구성된 추가 추적 정보도 결정합니다
선택적 입장 비용. 이는 URL에
c=some_value매개변수를 추가하여 들어오는 방문자의 비용을 선언합니다. 일반적으로 이는 트래픽 소스 구성에서 가져오며, 여기에 수동으로 무언가를 입력하는 경우는 드뭅니다.사용할 도메인 - 계정의 모든 도메인 중에서 선택할 수 있습니다
FunnelFlux는 성과 마케팅 분야의 대부분의 트래커와는 조금 다르게 작동한다는 점에 유의하세요.
모든 트래픽 소스, 국가 또는 트래픽 소스에서 실행 중인 캠페인에 대해 다른 링크/캠페인을 저장하거나 생성할 필요가 없습니다.
퍼널은 사용자가 취하기를 원하는 여정을 설명합니다.
이 퍼널로 여러 소스, 캠페인, 국가 등에서 트래픽을 보낼 수 있습니다. 사용자가 같은 페이지 간 여정을 거치기를 원한다면 괜찮습니다.
오히려 우리는 URL을 사용하여 트래픽 소스의 ID와 해당 소스가 전달할 수 있는 유용한 정보를 전달하므로 URL은 동적입니다.
트래픽 소스에서의 모든 마이크로 분할에 대해 100개의 캠페인을 더 이상 저장할 필요가 없습니다 -- 그냥 트래픽 소스 구성에서 URL 매개변수로 모든 그러한 변형을 전달하세요.
나중에 특정 캠페인에 대해 여정을 사용자 정의해야 하는 경우, 조건 노드를 퍼널에 추가하여 라우팅 로직을 추가하거나 퍼널을 복제하고 자체 퍼널로 새 캠페인을 시작할 수 있습니다. 처음에는 간단하게 유지하세요.
링크 테스트하기
위의 링크를 가지고 브라우저에서 새 시크릿 창을 엽니다.
모든 링크 테스트에 대해 새 개인 창을 열 것을 권장합니다. 테스트 간에 개인정보 보호 샌드박스를 종료하려면 모두 닫아야 합니다 -- 기존 개인 창이 열려 있으면 실제로 쿠키를 공유하여 테스트를 분리하기 어렵게 만듭니다.
새 창을 열고 위의 링크를 붙여넣으세요.
퍼널에서 만든 랜딩 페이지로 리디렉션되는 것을 볼 수 있어야 합니다. 테스트 페이지라면 우리의 JavaScript가 있을 것입니다 (그리고 모든 것이 로드되도록 하는 동적인 마법도 있습니다).
몇 초 후에 주소 표시줄의 URL이 업데이트되는 것을 볼 수 있는데, 이는 우리의 JS가 마법을 마쳤음을 보여줍니다.
이제 action 1 링크를 클릭하여 어떤 일이 일어나는지 볼 수 있습니다. 테스트 오퍼로 리디렉션되어야 합니다. 마법이죠!
하지만 뒤로 가서 action 2를 클릭하면 어떻게 될까요? 연결에 대한 오류가 발생해야 합니다 -- 이는 예상대로입니다.
action 2가 무언가를 하기를 원한다면 퍼널 디자인에서 그것을 정의해야 합니다.
액션 (클릭스루) 링크 다루기
이제 추적 링크를 생성했으니 테스트해봤고 랜딩 페이지로 리디렉션되었기를 바랍니다.
하지만 사용자가 랜딩 페이지에서 다음 페이지인 오퍼로 어떻게 가게 만드나요?
퍼널에서 "action 1"이라고 표시된 연결이 있다는 것을 주목하세요.
우리는 액션을 사용하여 페이지에서 페이지로 연결하며, 이는 CTR 지표를 제공하는


